Update README.md
Browse files
README.md
CHANGED
|
@@ -14,14 +14,38 @@ tags:
|
|
| 14 |
- ltx-video
|
| 15 |
- ltxv
|
| 16 |
- gguf-comfy
|
|
|
|
| 17 |
widget:
|
| 18 |
-
- text:
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 19 |
output:
|
| 20 |
url: samples\ComfyUI_00003_.webp
|
| 21 |
-
- text:
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 22 |
output:
|
| 23 |
url: samples\ComfyUI_00002_.webp
|
| 24 |
-
- text:
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 25 |
output:
|
| 26 |
url: samples\ComfyUI_00001_.webp
|
| 27 |
---
|
|
@@ -31,8 +55,8 @@ widget:
|
|
| 31 |

|
| 32 |
|
| 33 |
## Setup (once)
|
| 34 |
-
- drag ltx-video-2b-v0.9.1-q4_0.gguf ([1.09GB](https://huggingface.co/calcuis/ltxv-gguf/blob/main/ltx-video-2b-v0.9.1-q4_0.gguf)) to > ./ComfyUI/models/
|
| 35 |
-
- drag t5xxl_fp8_e4m3fn.safetensors ([4.89GB](https://huggingface.co/calcuis/ltxv-gguf/blob/main/t5xxl_fp8_e4m3fn.safetensors)) to > ./ComfyUI/models/
|
| 36 |
- drag ltx-video-vae.safetensors ([838MB](https://huggingface.co/calcuis/ltxv-gguf/blob/main/ltx-video-vae.safetensors)) to > ./ComfyUI/models/vae
|
| 37 |
|
| 38 |
## Run it straight (no installation needed way)
|
|
@@ -49,7 +73,8 @@ widget:
|
|
| 49 |
### References
|
| 50 |
- base model from [lightricks](https://huggingface.co/Lightricks/LTX-Video)
|
| 51 |
- comfyui from [comfyanonymous](https://github.com/comfyanonymous/ComfyUI)
|
| 52 |
-
- gguf
|
| 53 |
- gguf-comfy [pack](https://github.com/calcuis/gguf-comfy/releases)
|
|
|
|
| 54 |
|
| 55 |
<Gallery />
|
|
|
|
| 14 |
- ltx-video
|
| 15 |
- ltxv
|
| 16 |
- gguf-comfy
|
| 17 |
+
- gguf-node
|
| 18 |
widget:
|
| 19 |
+
- text: >-
|
| 20 |
+
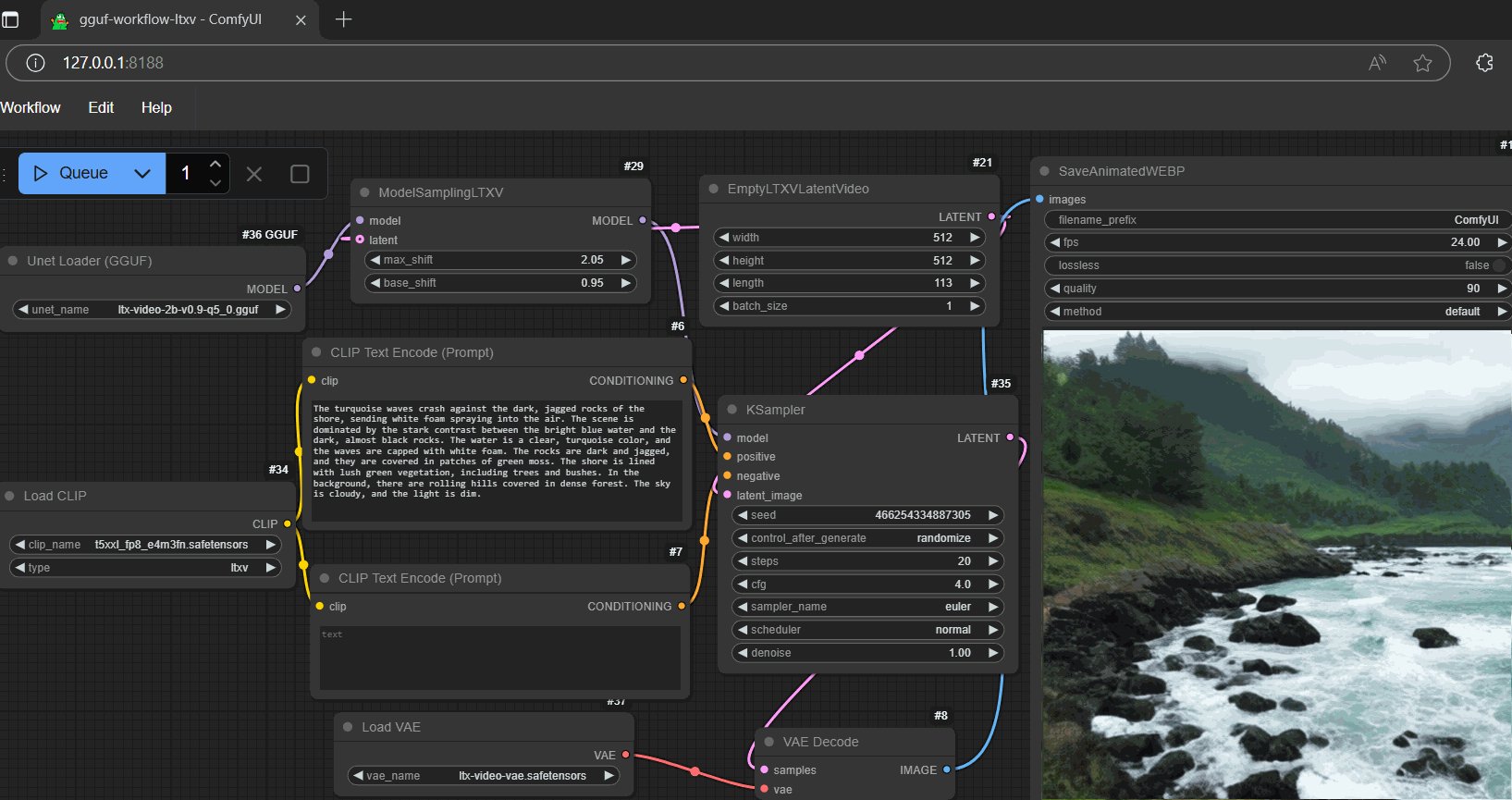
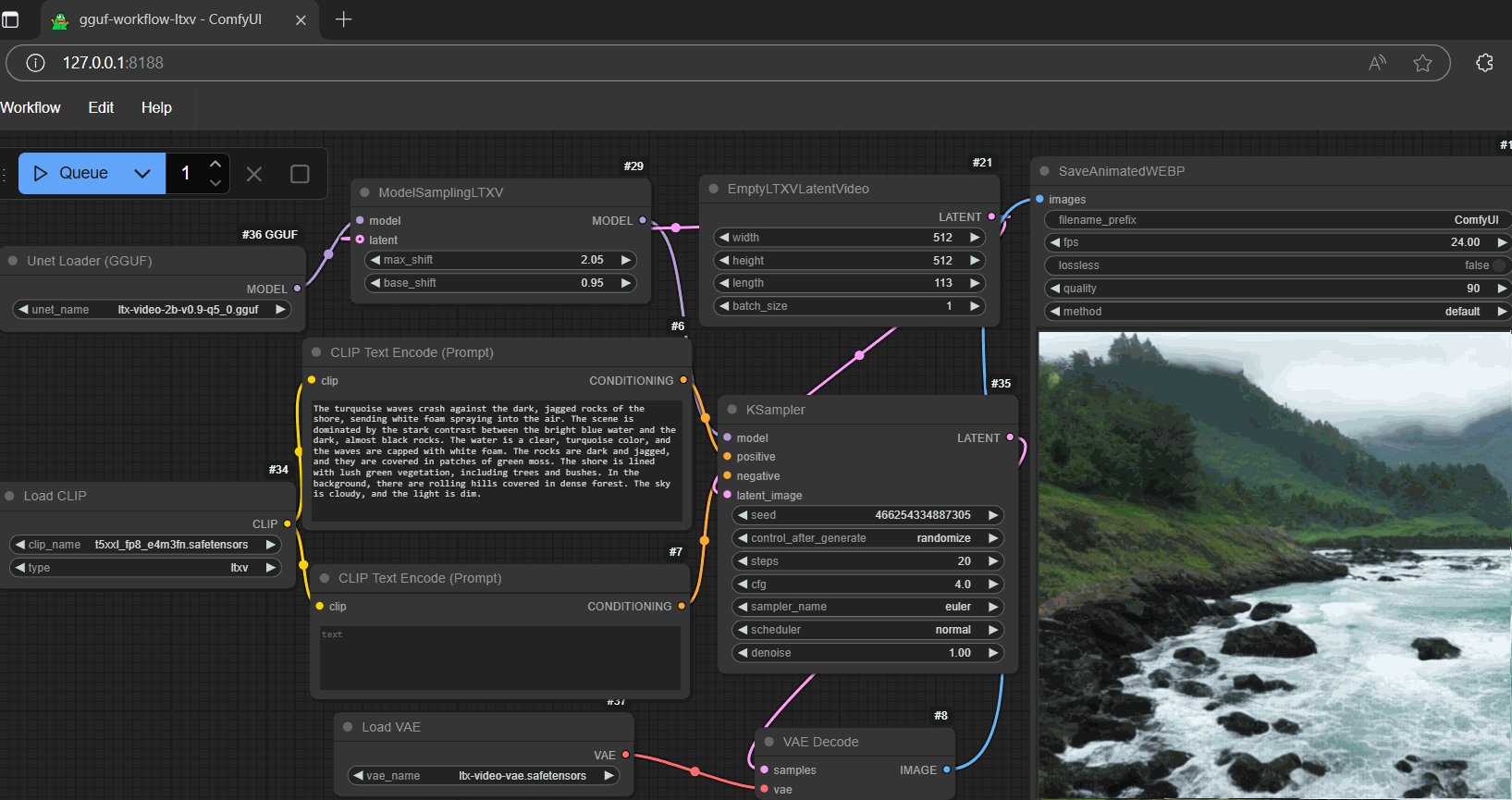
The turquoise waves crash against the dark, jagged rocks of the shore,
|
| 21 |
+
sending white foam spraying into the air. The scene is dominated by the
|
| 22 |
+
stark contrast between the bright blue water and the dark, almost black
|
| 23 |
+
rocks. The water is a clear, turquoise color, and the waves are capped with
|
| 24 |
+
white foam. The rocks are dark and jagged, and they are covered in patches
|
| 25 |
+
of green moss. The shore is lined with lush green vegetation, including
|
| 26 |
+
trees and bushes. In the background, there are rolling hills covered in
|
| 27 |
+
dense forest. The sky is cloudy, and the light is dim.
|
| 28 |
output:
|
| 29 |
url: samples\ComfyUI_00003_.webp
|
| 30 |
+
- text: >-
|
| 31 |
+
The camera pans across a cityscape of tall buildings with a circular
|
| 32 |
+
building in the center. The camera moves from left to right, showing the
|
| 33 |
+
tops of the buildings and the circular building in the center. The buildings
|
| 34 |
+
are various shades of gray and white, and the circular building has a green
|
| 35 |
+
roof. The camera angle is high, looking down at the city. The lighting is
|
| 36 |
+
bright, with the sun shining from the upper left, casting shadows from the
|
| 37 |
+
buildings. The scene is computer-generated imagery.
|
| 38 |
output:
|
| 39 |
url: samples\ComfyUI_00002_.webp
|
| 40 |
+
- text: >-
|
| 41 |
+
Drone view of waves crashing against the rugged cliffs along Big Sur’s garay
|
| 42 |
+
point beach. The crashing blue waters create white-tipped waves, while the
|
| 43 |
+
golden light of the setting sun illuminates the rocky shore. A small island
|
| 44 |
+
with a lighthouse sits in the distance, and green shrubbery covers the
|
| 45 |
+
cliff’s edge. The steep drop from the road down to the beach is a dramatic
|
| 46 |
+
feat, with the cliff’s edges jutting out over the sea. This is a view that
|
| 47 |
+
captures the raw beauty of the coast and the rugged landscape of the Pacific
|
| 48 |
+
Coast Highway.
|
| 49 |
output:
|
| 50 |
url: samples\ComfyUI_00001_.webp
|
| 51 |
---
|
|
|
|
| 55 |

|
| 56 |
|
| 57 |
## Setup (once)
|
| 58 |
+
- drag ltx-video-2b-v0.9.1-q4_0.gguf ([1.09GB](https://huggingface.co/calcuis/ltxv-gguf/blob/main/ltx-video-2b-v0.9.1-q4_0.gguf)) to > ./ComfyUI/models/diffusion_models
|
| 59 |
+
- drag t5xxl_fp8_e4m3fn.safetensors ([4.89GB](https://huggingface.co/calcuis/ltxv-gguf/blob/main/t5xxl_fp8_e4m3fn.safetensors)) to > ./ComfyUI/models/text_encoders
|
| 60 |
- drag ltx-video-vae.safetensors ([838MB](https://huggingface.co/calcuis/ltxv-gguf/blob/main/ltx-video-vae.safetensors)) to > ./ComfyUI/models/vae
|
| 61 |
|
| 62 |
## Run it straight (no installation needed way)
|
|
|
|
| 73 |
### References
|
| 74 |
- base model from [lightricks](https://huggingface.co/Lightricks/LTX-Video)
|
| 75 |
- comfyui from [comfyanonymous](https://github.com/comfyanonymous/ComfyUI)
|
| 76 |
+
- comfyui-gguf from [city96](https://github.com/city96/ComfyUI-GGUF)
|
| 77 |
- gguf-comfy [pack](https://github.com/calcuis/gguf-comfy/releases)
|
| 78 |
+
- gguf-node [beta](https://github.com/calcuis/gguf/releases)
|
| 79 |
|
| 80 |
<Gallery />
|